Q ui Agentur Blog & Presse
Zurück zur Q ui SeiteDeutschlands Online- Banking im Usability Test – Teil 1

Online- Banking zählt zu den am häufigsten genutzten Internet- Anwendungen. Viele Millionen Bürgerinnen und Bürger greifen regelmäßig auf ihr Konto per Internet zu. Bequem von Zuhause oder von Unterwegs, kann man all das tun, was früher am Schalter erledigt werden musste.
Grund genug dem Online- Banking einmal auf den „Usability Zahn“ zu fühlen. Wie steht es mit der Bedienbarkeit der Volksanwendung Nr.1? Beginnend mit der Sparda-Bank erscheint im „Q ui Blog“ der Internet Agentur „Q ui“ eine Serie von Artikeln. Mit Hilfe eines neuen Analyseverfahrens wird das Banking verschiedener Hersteller auf ihre Bedienbarkeit geprüft. Das Verfahren wurde an der Max-Planck-Gesellschaft entwickelt und bereits mehrfach erfolgreich eingesetzt.
Zurück in die Zukunft

Dem Online- Banking der Sparda-Bank sieht man sein Alter auf den ersten Blick nicht an. Ein Alter von mehr als fünf Jahren ist im Internet allerdings antik. Wir haben uns trotzdem zum Kurztest entschieden, da die Sparda-Bank einige Mühen unternommen hat die Bankensoftware grafisch aufzupeppen.
Usability im Rahmen
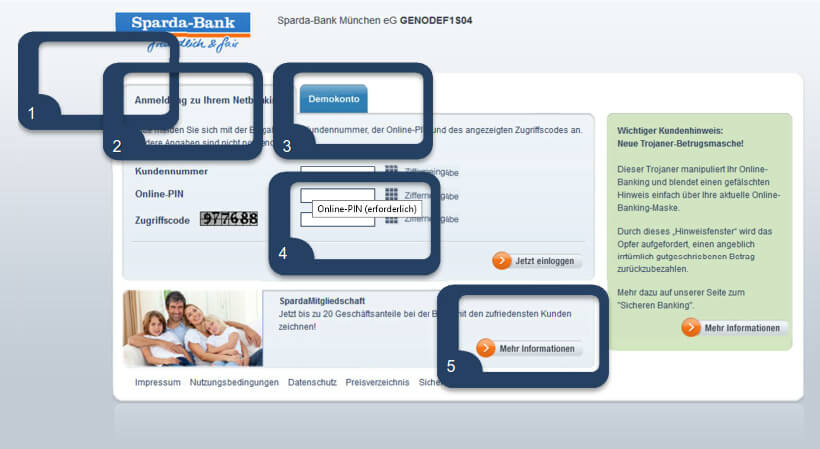
Bereits der Anmelde- Bildschirm zeigt Seltsames. Man sieht ein „statisches Layout“ (1) das noch zu Zeiten benutzt wurde in denen die Anwender noch an 15 Zoll Bildschirmen saßen. „Reicht doch!“, wird man jetzt sagen. „Es passt ja alles auf den Bildschirm.“ Doch was nutzt der neue HD Monitor wenn das Online- Banking klein bleibt? Spätestens wenn Sehschwächen in’s Spiel kommen, macht sich das Manko noch stärker bemerkbar. Gleiches gilt dann auch bei Mobilgeräten. Hier wird die Überweisung dann zum nervenaufreibenden Geduldspiel.
Wilde Reiter
Jeder kennt sie – die Aktenreiter (2), mit denen man sich schnell durch Papierstapel arbeiten kann. Auch bei Bedienoberflächen in Webanwendungen findet man sie. Eine Usability- Todsünde ist es, wenn diese sich in Webanwendungen plötzlich ganz anders verhalten. Genau dies passiert beim Online- Banking der Sparda-Bank. Die Reiter verhalten sich völlig anders: Ein Klick auf „Demo“ führt in einen anderen Bereich. Man fragt sich außerdem warum überhaupt Reiter vorhanden sind. Es sind nämlich nur zwei.
Fiktive Konten
Anstelle des Reiter-Verhaltens passiert bei Auswahl von „Demokonto“ (3) eine ganze Reihe von Aktionen automatisch ohne eine Steuerung des Nutzers. Der Nutzer wird nach einigem Flackern augenscheinlich als Benutzer „Demo“ angemeldet und wechselt in eine Kontenansicht mit fiktiven Buchungen. Der Nutzer befindet sich jetzt in einem sogenannten „Modus“ mit allen nachteiligen Nebeneffekten. So ist zum Beispiel der Befehl „Beenden“ jetzt nicht mehr selbsterklärend. Wird das Online- Banking beendet oder eben nur das Demokonto verlassen? Haben Sie schon mal aus versehen die Hochstelltaste der Tastatur vergessen abzustellen? Nutzer verstehen in der Regel das Arbeiten unter verschiedenen Modi nicht und vergessen den aktuellen Zustand schnell wieder.
Der Tip mit dem Tooltip
Tooltip nennt man einen kleinen Texthinweis, der nur dann am Mauszeiger erscheint, wenn die Maus an einer wichtigen Stelle stehen bleibt. Um zu erklären was sich gerade unter der Maus befindet gibt es diese nützlichen Kurztexte. Zum Beispiel steht dort „Klicken um Weiter zu gehen“ oder „Zurück zur Startseite“. Sparda weicht auch hier ab und verwendet den Text für etwas ganz Anderes (4). Beim Überfahren eines Eingabefeldes dient es als Hinweis auf ein Pflichtfeld. Gut gemeint – allerdings hat sich hier ebenfalls bereits ein Standard entwickelt, nämlich der Stern vor einem Feld. Denn nur so hätte man alle Pflichtfelder sofort im Überblick.
Text als Grafik – Usability Sündenfall
Grafiken anstelle von „echten“ Lettern, gehören längst auf den Friedhof des WWW (5). Dies trifft sehbehinderte Menschen besonders. Sie können sich Heutzutage nämlich Internetseiten automatisch vorlesen lassen. Dumm nur, wenn kein Text sondern eine Grafik vorhanden ist. Dann hört man nur „Abbildung“ anstelle von „Hier geht es weiter“. Sparda hat solche Texte wohl wissend hinterlegt und damit die Lücke wieder gestopft.
Aber Schnell!
Geschwindigkeit wird bei Softwareanwendungen immer noch am ehesten mit schnelleren Prozessoren oder Bandbreite verbunden. Bedienungsgeschwindigkeit ist jedoch längst der wirklich wichtige Flaschenhals. Nur kostet der mehr Geld als ein paar Festplatten aus Fernost. Wer möchte denn gerne den Türgriff am Auto vor dem Einstieg erst suchen? Bei der Anordnung der Tabellen hat Sparda jedenfalls ein paar Tricks ausgelassen um die Nutzer wirklich schnell durch die Anwendung zu führen.
Wer nicht wirbt der stirbt
Homebanking ist im übertragenen Sinn eine „geschäftskritische“ für Kunden. Das heißt, es kann beträchtlicher Schaden bei Fehlbedienung oder einer Sicherheitslücke. Bei solchen Anwendungen sollte man eigentlich auf Werbung verzichten, damit sich die Nutzer voll auf ihre Arbeit konzentrieren können. Problematisch wird es nämlich, wenn die Werbung ähnliche Schaltflächen beinhaltet.
Teil 2 des Tests beschäftigt sich mit der Kontoverwaltung.
Rechte am Bildmaterial: Bestimmte Rechte vorbehalten von HowardLake
Q ui GmbH November 16th, 2014
Posted In: UX & Usability